HEY
ME
- 24 YEARS OLD
- B.SC. DIGITAL MEDIA - UNI BREMEN
- PURSUING M.SC. DIGITAL MEDIA - UNI BREMEN
WORK
- DATAPORT SINCE 2019
- ISTQB CERTIFIED TESTER
- AUTOMATED FRONT END TESTING
- LOAD AND PERFORMANCE TESTING
VOXEL
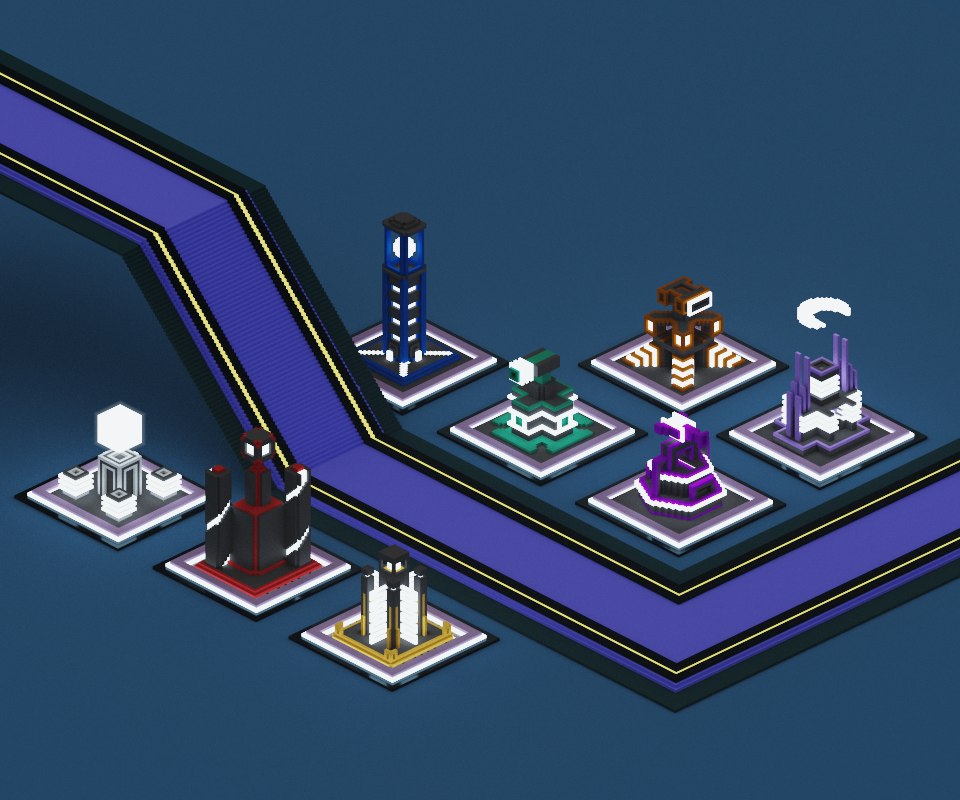
For a 4 week project for a university course I created the entire 3D asset pack of voxel-based models. The tower defense game utilized the models in a modular way: One tower can have multiple upgrade paths and different levels. These paths and levels can be represented with modular additions to the base tower and a change in emissive colors.

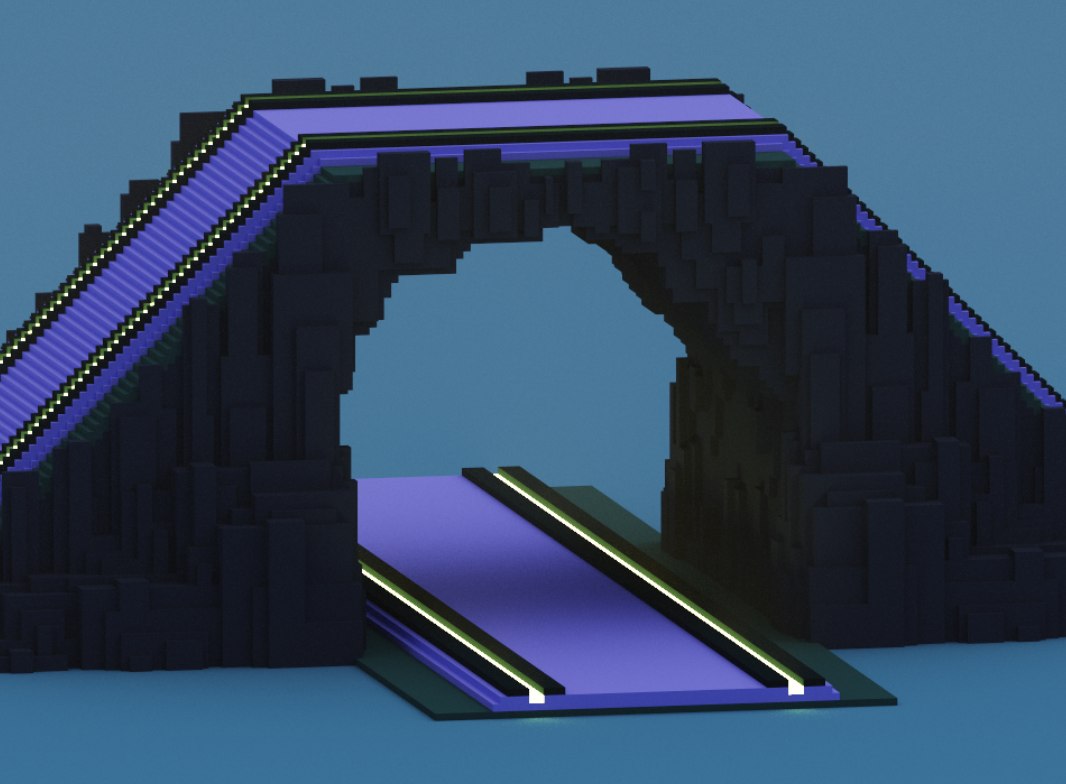
The towers however are only one part of of the game. The environment plays just as important of a role. For the environment we decided that the game plays on multiple planets with varying flora and fauna. So we may have a hot vulcanic planet, or a frozen over planet with non stop snow. Not bound by our real world we also have a dark stony planet with magical particles emissed by the ground, slowly floating up. Or a purple forest with even more colorful blocky trees.

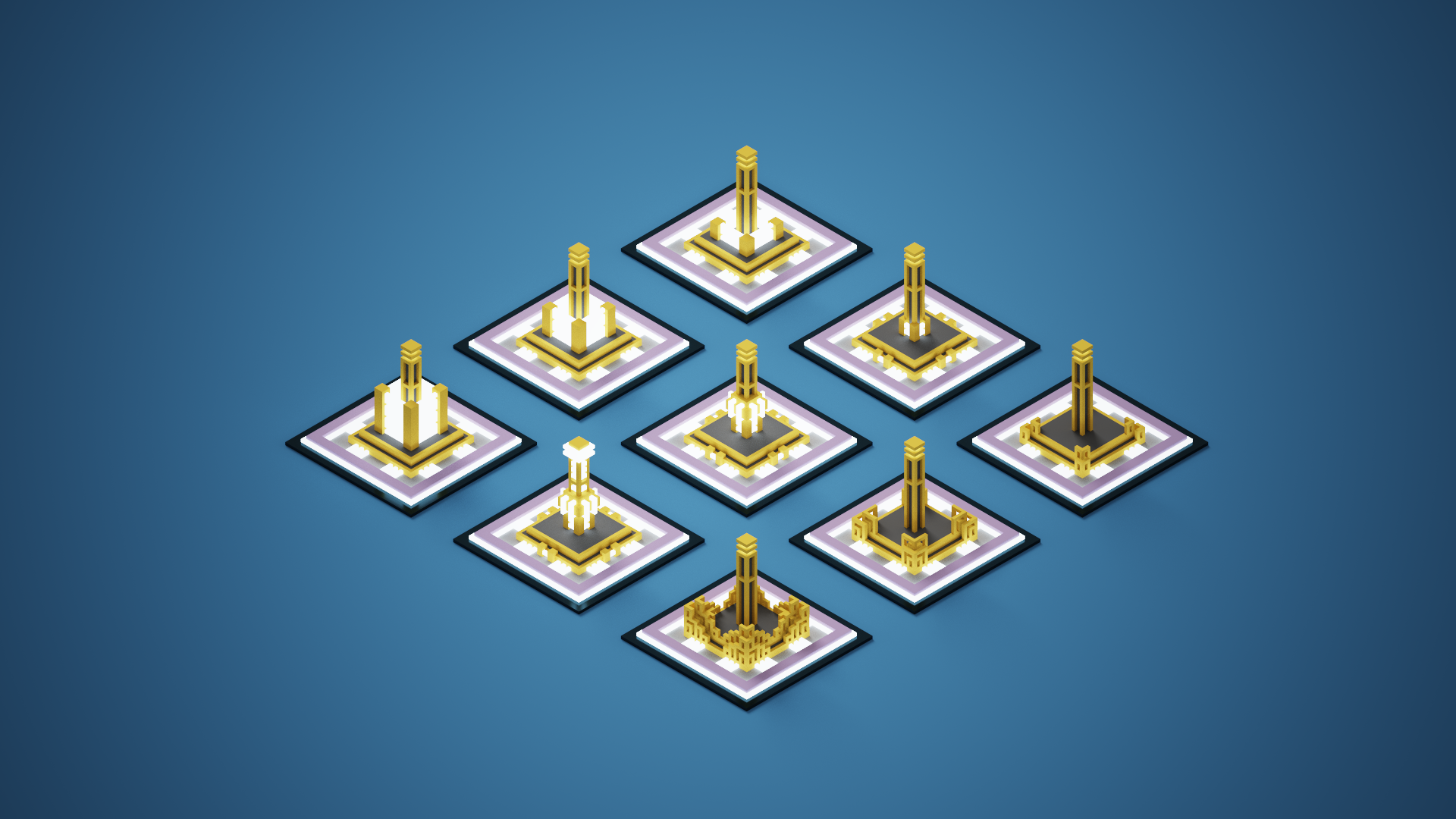
All the upgrade variations / upgrade paths of the lightning tower.

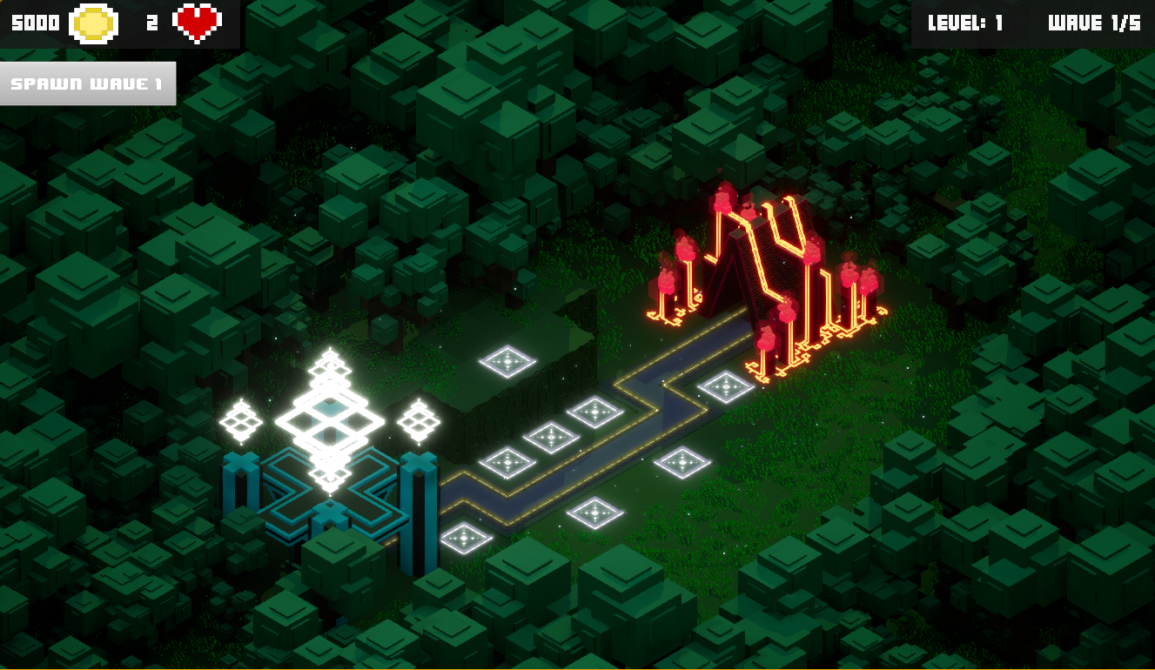
An ingame screenshot of the first level of the game. Unreal Engines soft lighting provides a nice visual addition to the hard and pointy voxel based models

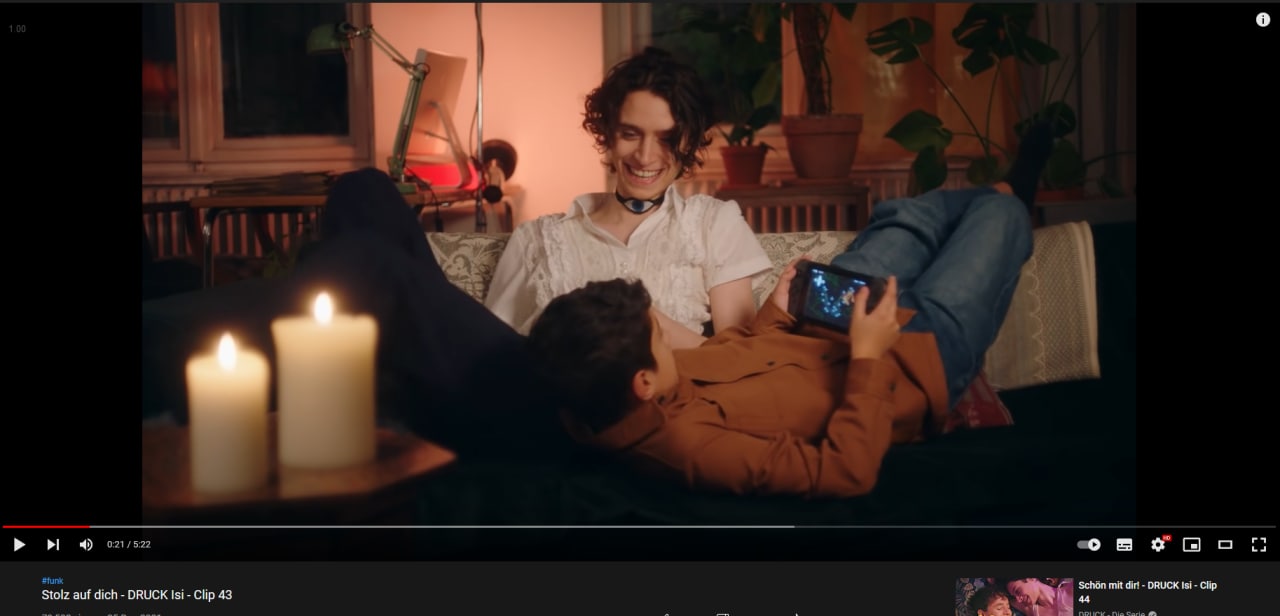
In cooperation with the production company Bantry Bay Productions this project has made it onto german TV on the german Network ZDF Funk. In the show Druck, a kid is shown playing The Last Light on his handheld console.
Watch the Video here
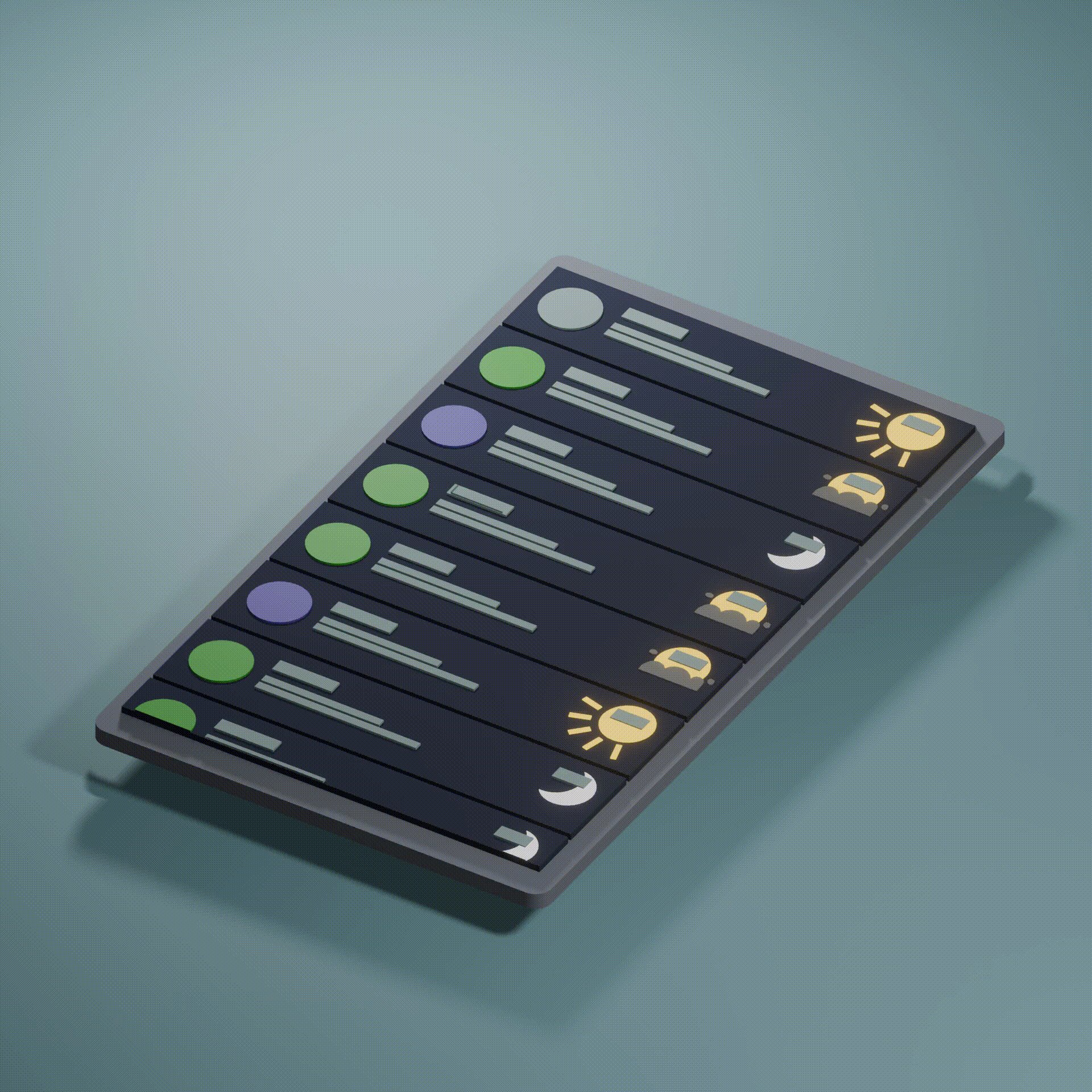
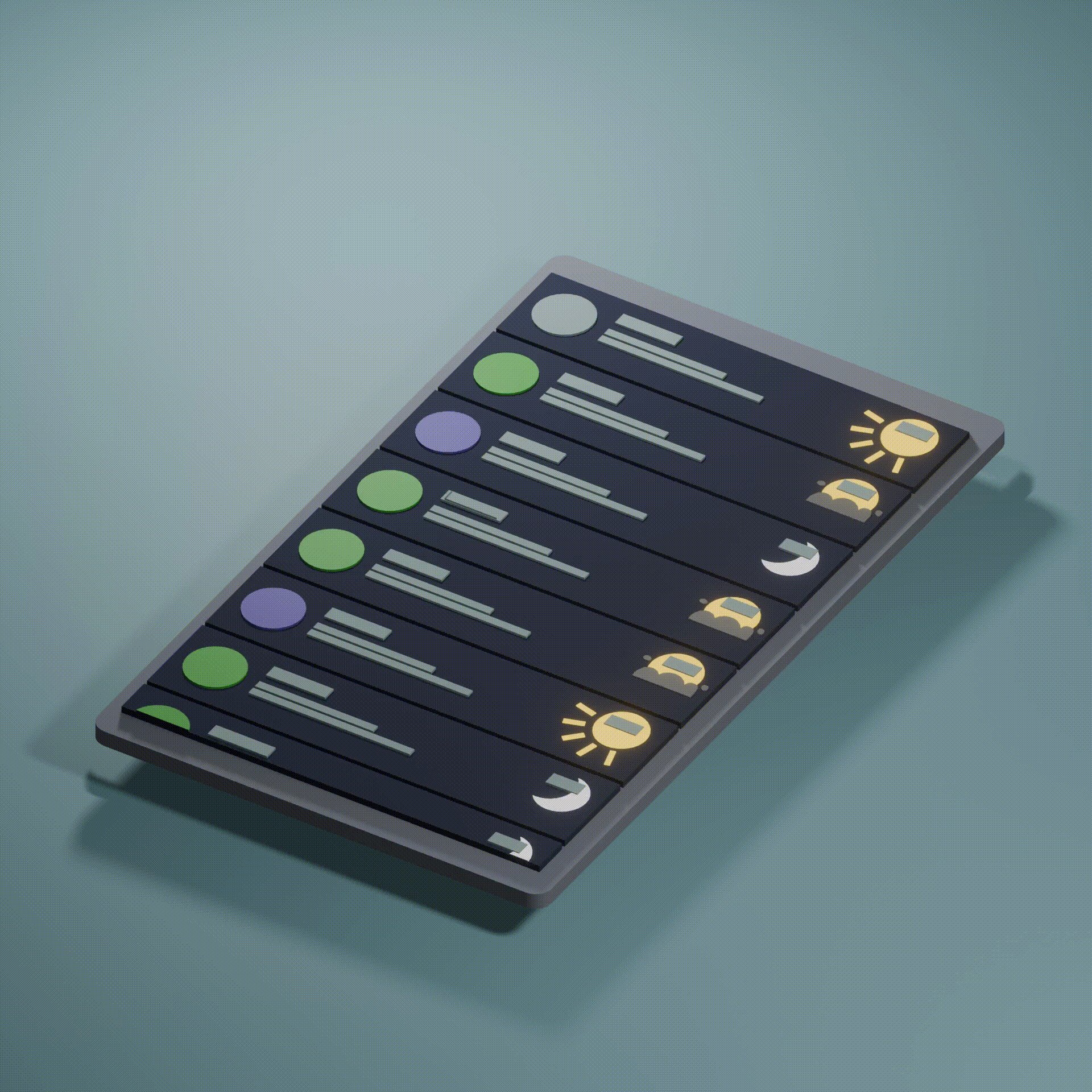
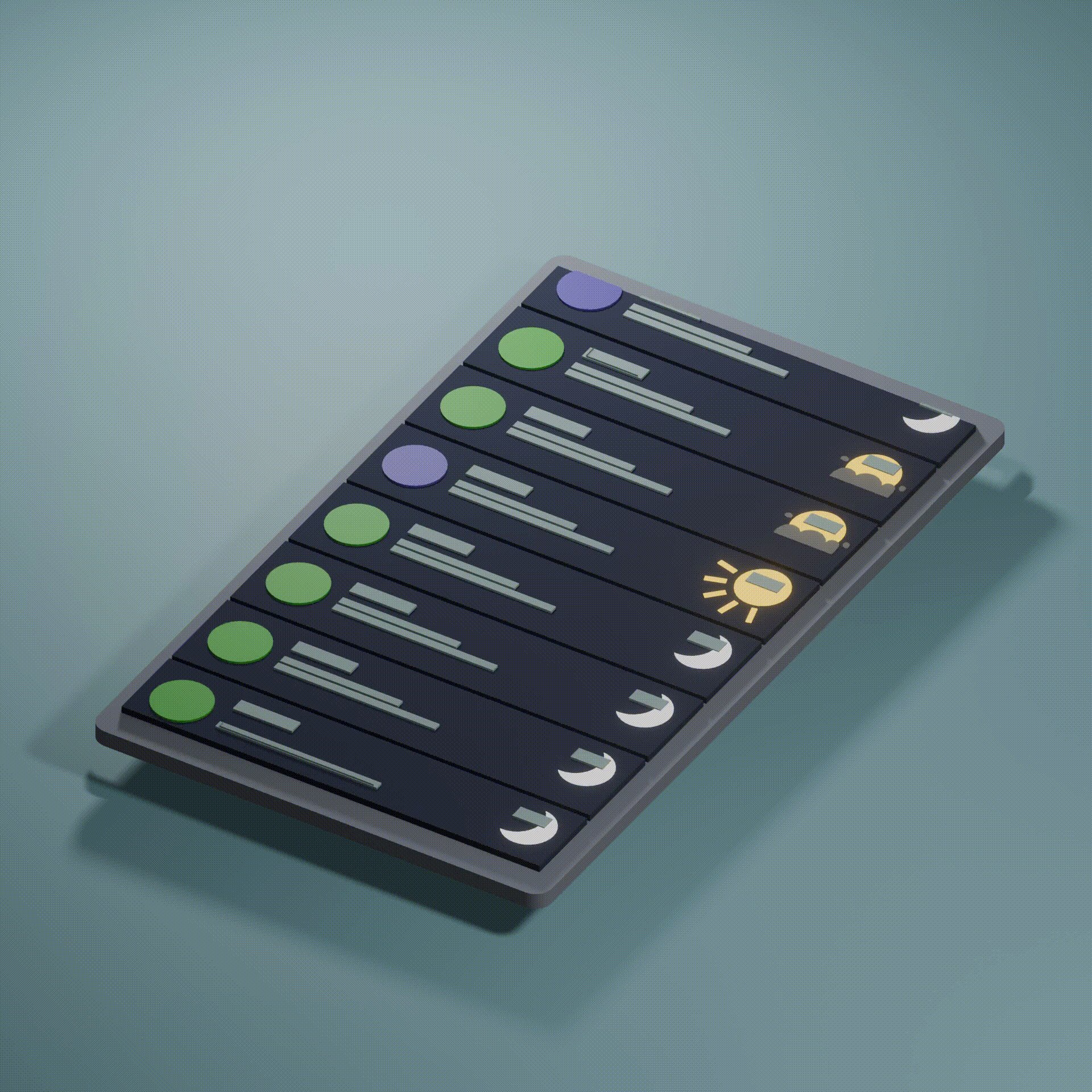
INTERFACE DESIGN
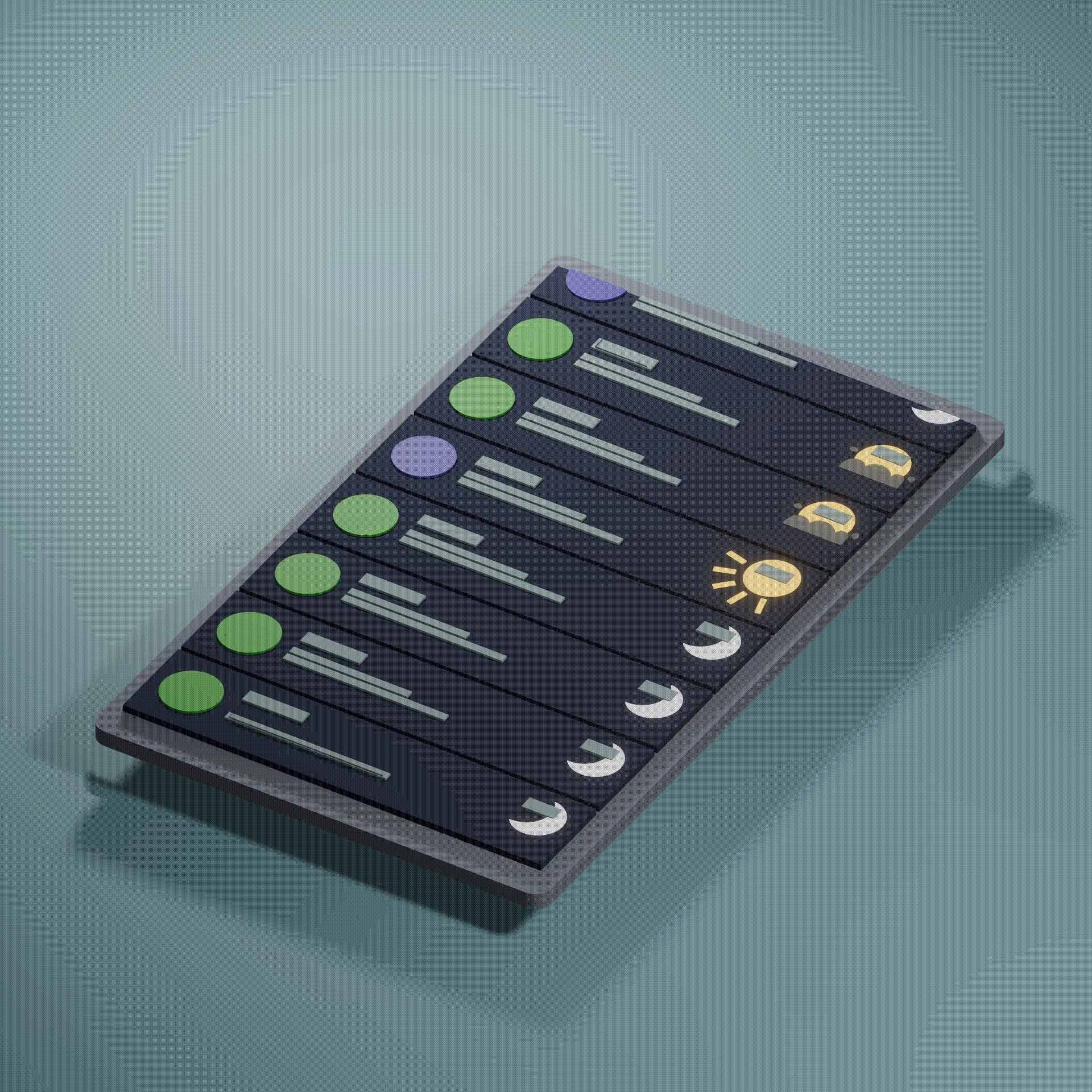
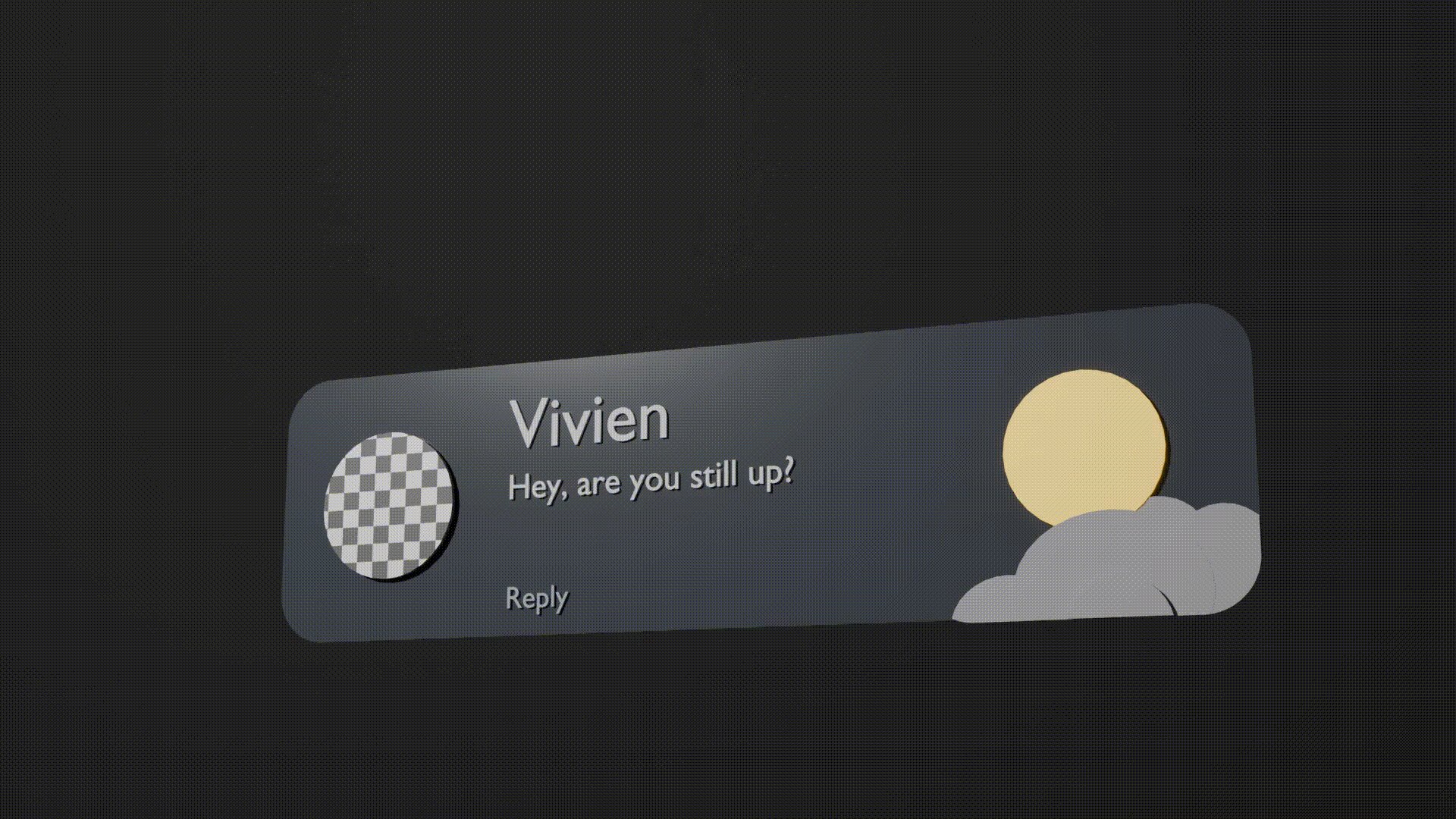
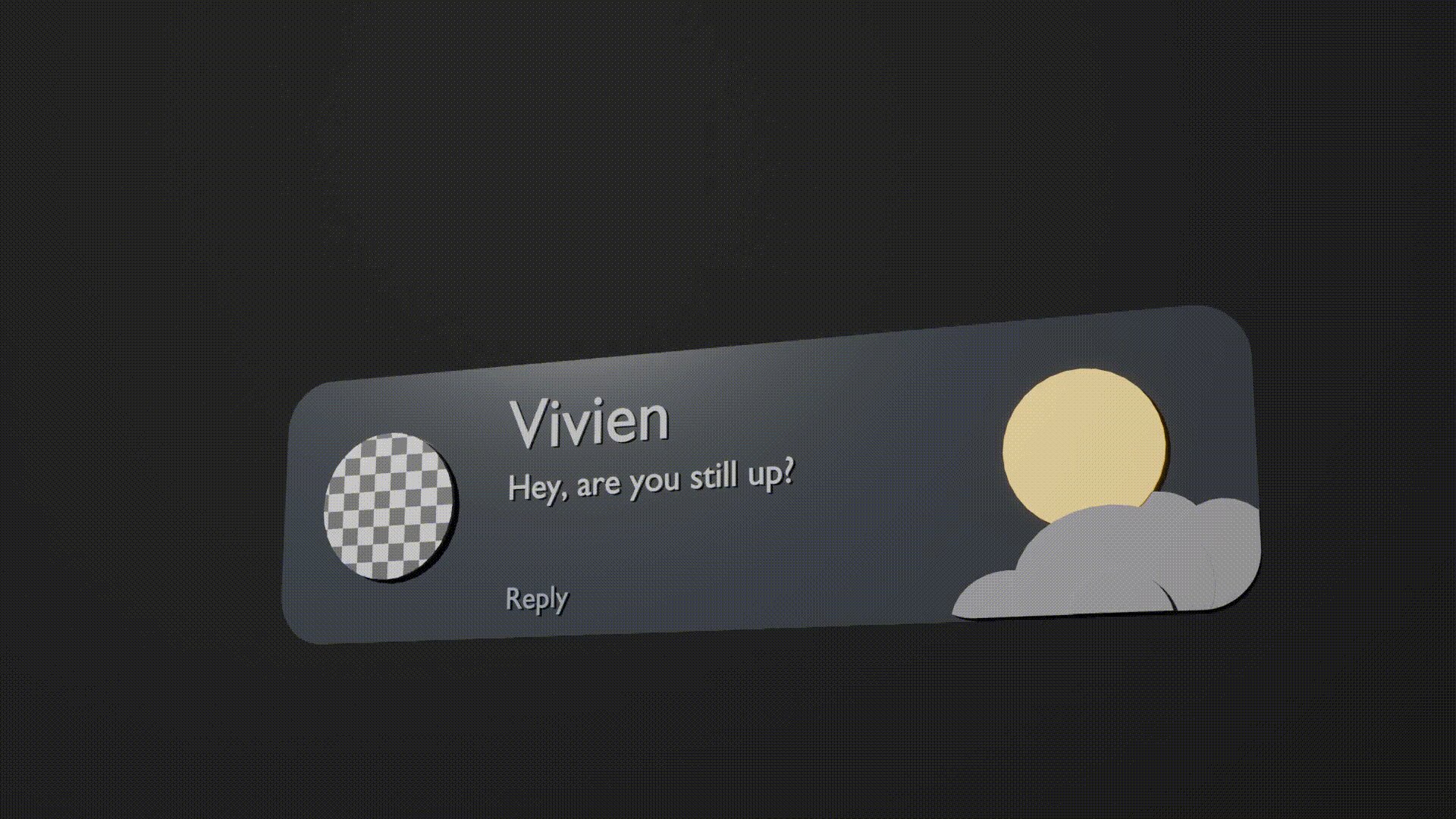
For a course at university i had to create very small and short animations. First the task was to create shapes which can change into other shapes. Afterwards we were to create user interfaces which indicate the time zone the person you are conversing with is in.



FOLDING PERSPECTIVE
"Folding Perspective" is a part of the exhibition Breaking Folds. As the theme of the exhibition is folding, green spaces and bremen, we wanted to fold space itself to create an illusion. The illusion happens when the viewpoint converges so that each mirror folds space, reflects, the single tree in the middle of the street near our "Dom" in Bremen.
Learn more here

PERFECT SHOT
In my second semester at University my team and i shot our first four minute short movie. For this movie we won the award "Best Camera" in our course and received a small trophy.
WITHERING AWAY
One year later i wanted to create another short film for the course OPIUM, dealing with our digital life and addiction. I gathered the crew from the first movie and they helped me produce this short film, Withering Away.
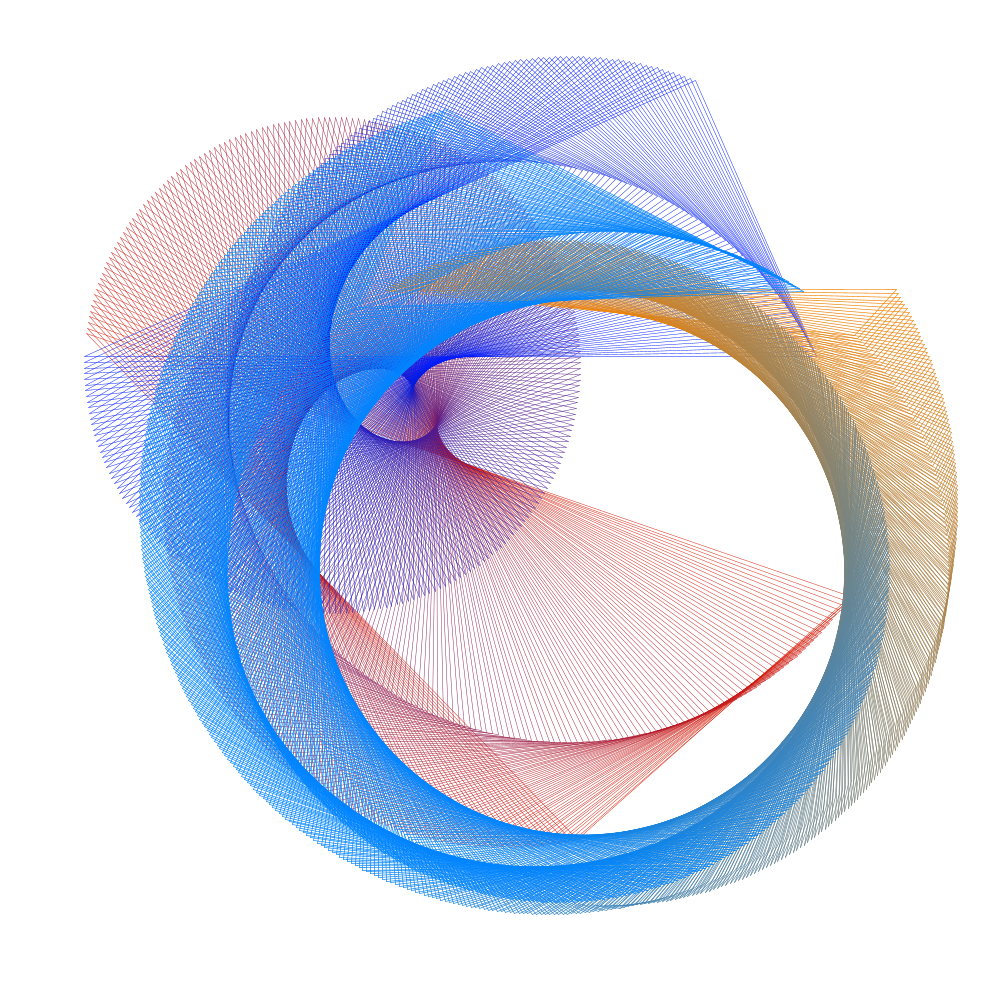
CIRCULAR POLYGONS
Frieder Nake offered one week of intensive lectures all around
algorithmic art. In the end we were tasked to create algorithmic
art ourselves. I wanted to create multiple circles and connect
them to one anoter with straight lines to form simple polygons.
The original code is in processing, but i reimplemented the basics
in javascript which you can try out yourself.


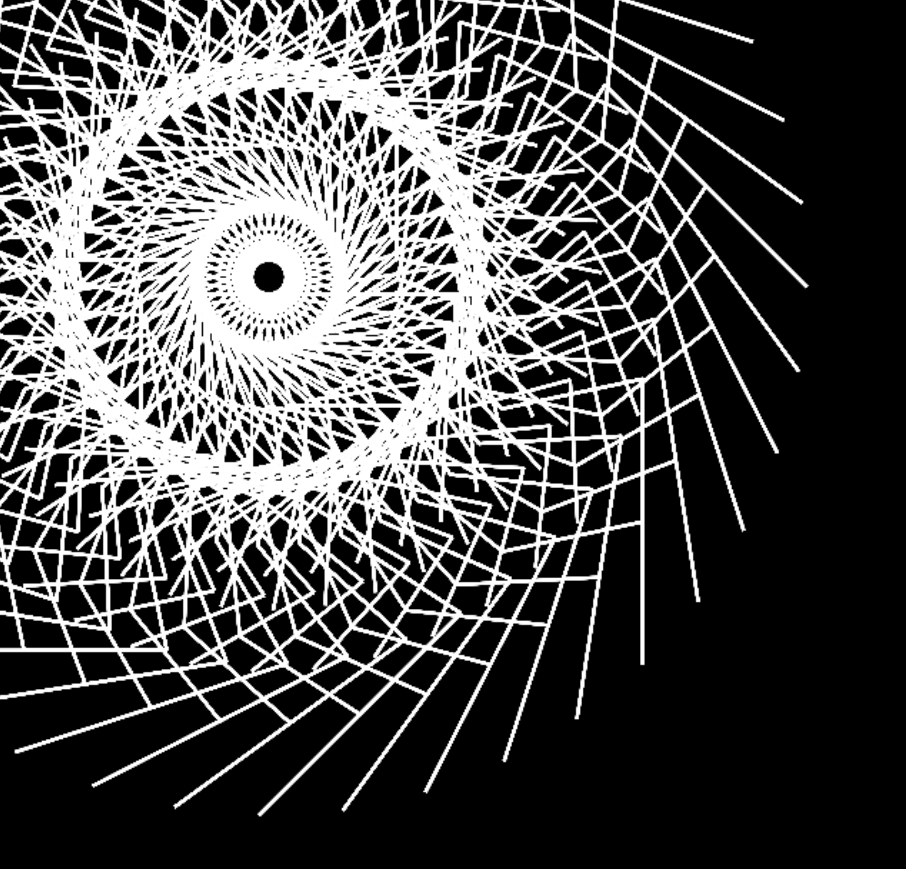
MOVING L-SYSTEM
In Frieder Nake's last Lecture at Uni Bremen we were free to do a small software project of our choosing. I implemented a mobile device focused L-System which changed with the mobile devices sensors.
Try it out here
WITHERING FONT
For a small exercise in my first semester we had to create a font with a central theme. I was assigned the theme "spooky" and "medieval" and after warping the theming, i came up with Withering. We cut the fonts from black cardboard and printed the fonts with serigraphy.

PORTAL TO YOUR FUTURE
This project is an AR mobile application, which lets the user place a digital door into our real world. By walking through the door, a sunken world emerges.
SOUNDS OF THE BALLPIT
Sounds of the ballpit is a sandbox music making application. You can spawn balls, reflect them, change their pitch and play their sound.
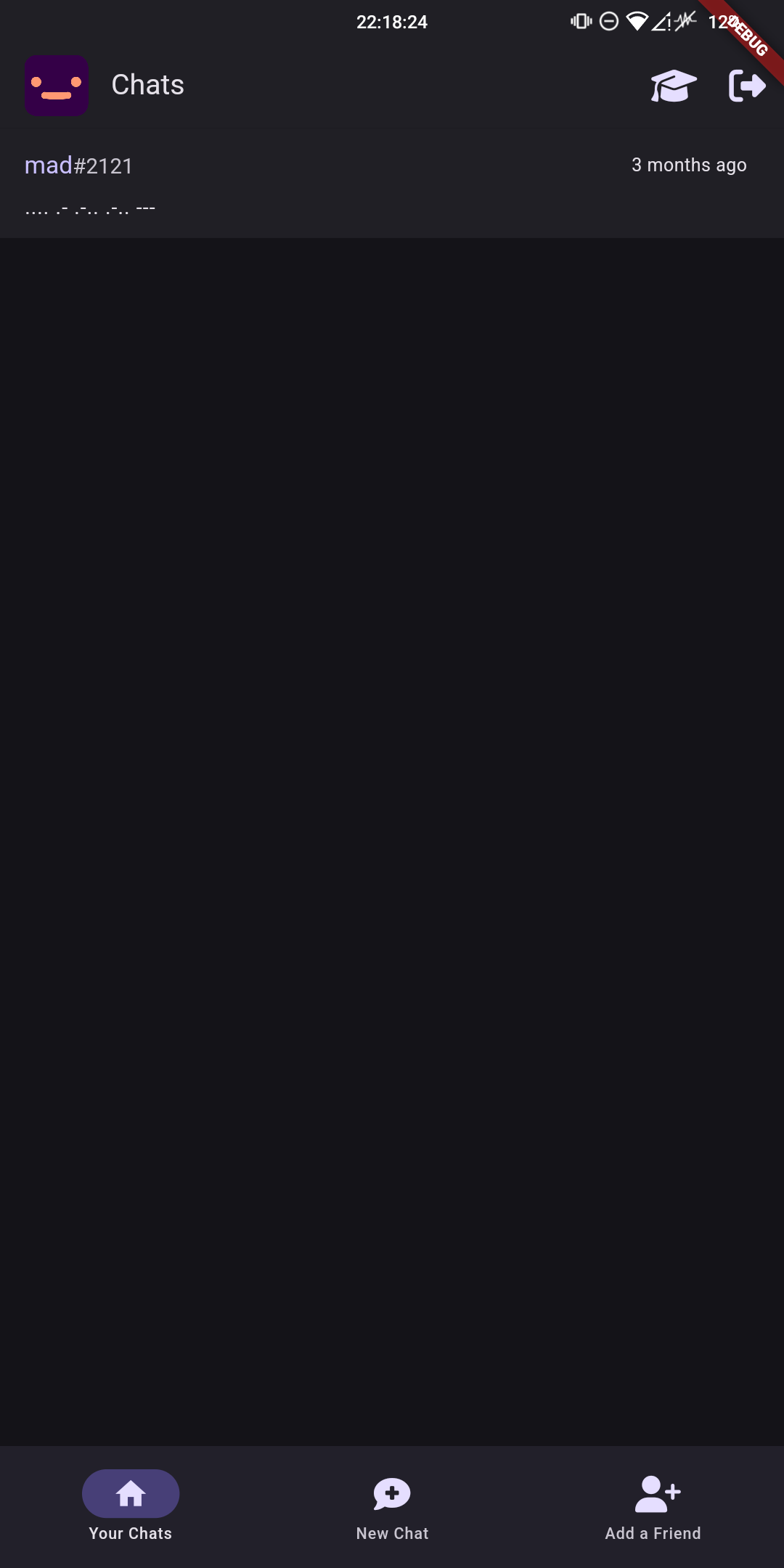
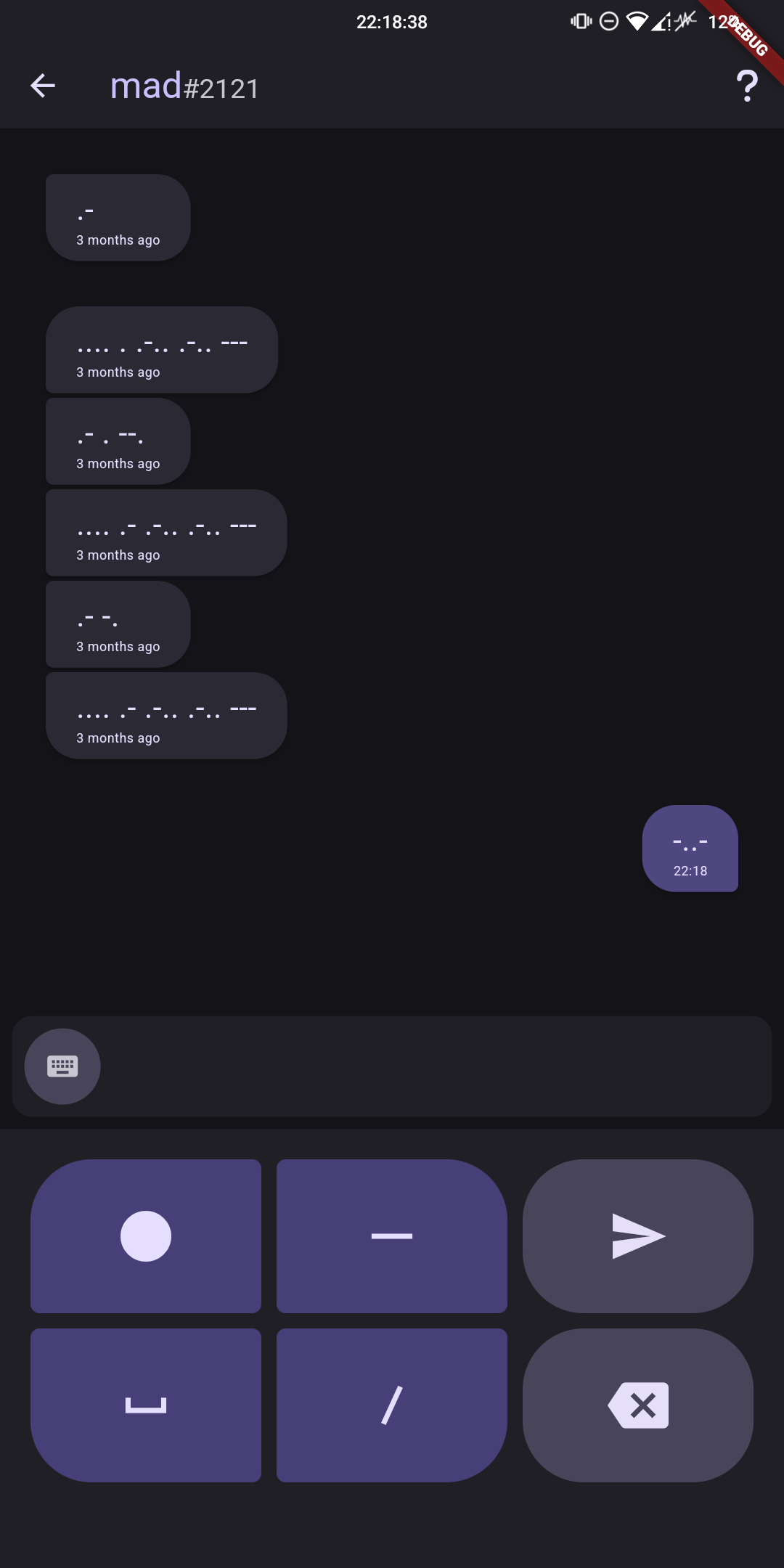
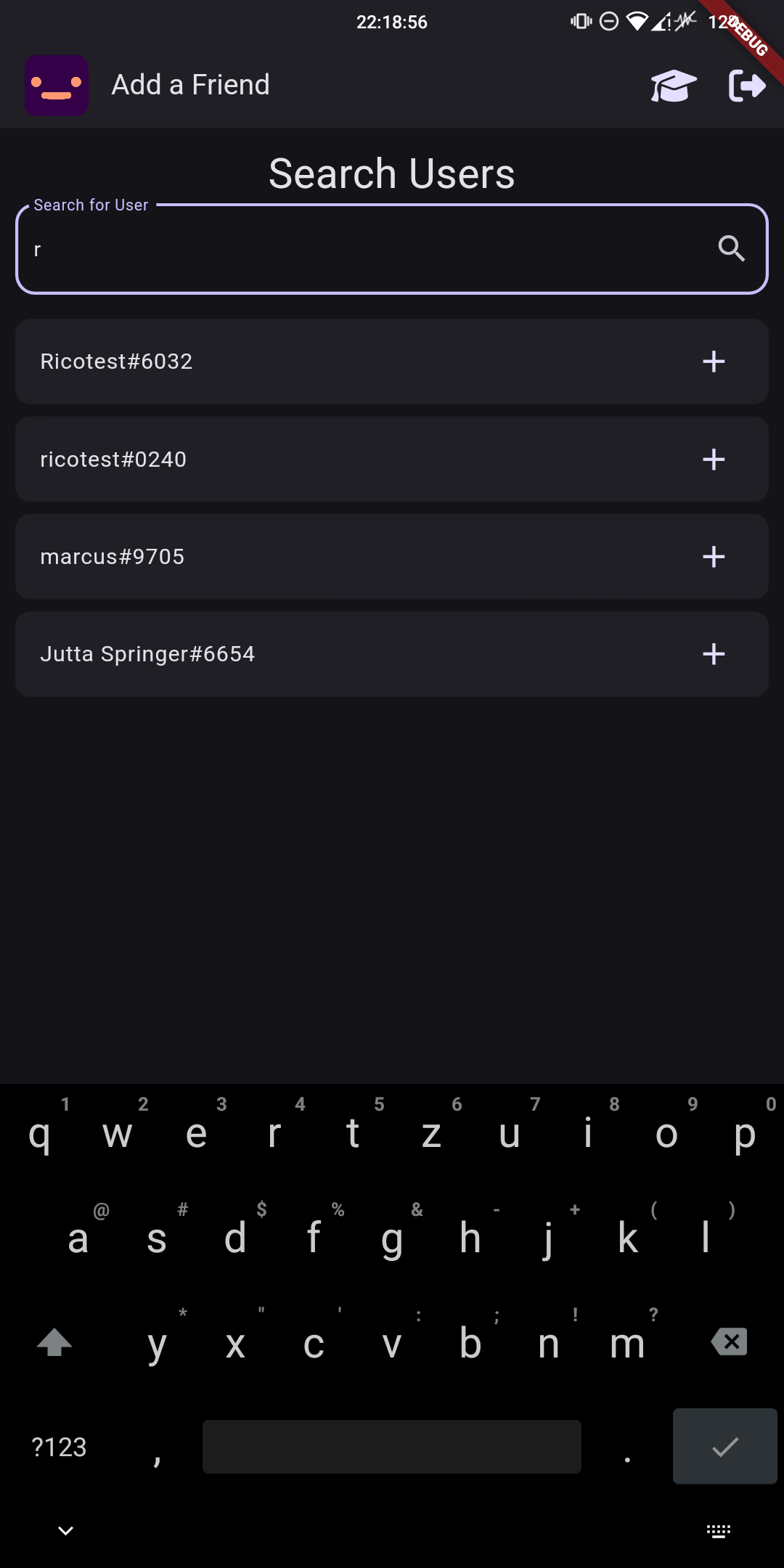
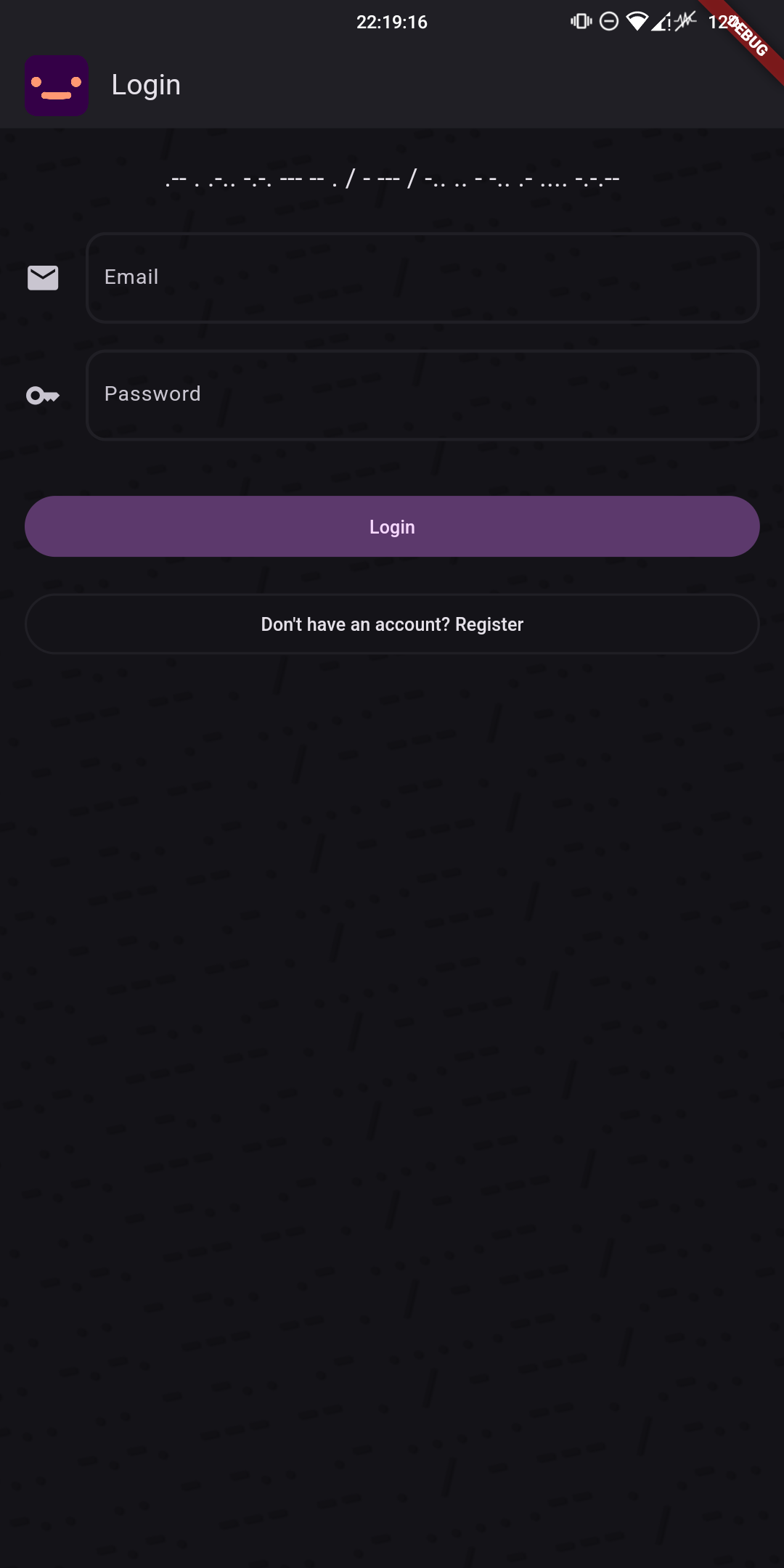
Try it out hereMOBILE APP
For a university course revolving around mobile app development, my group of 3 built a simple chat app. You can sign up, add friends and start a chat but with a twist. Only morse code characters are allowed to be used! Ditdah offers an interactive way to learn morse code with another person.




GIN WEBSHOP
For a small university project revolving around data bases, my team of 3 built a webshop. This webshop has a feature filled backend with accounts, items, comments and a reviewing system.
BUILT WITHOUT DEPENDENCIES
But why? I have personally experienced my websites starting to become unmaintainable after being unmaintained for a while. Be it too many npm packages in one project, breaking changes in another update or even something else. This frustrating led me back to building static websites where i can be in full control with only html and css.